In order to convert text to a path in Inkscape, you need to insert your lettering using the text tool. Then select your text and click on the Path drop-down menu. Choose the Object To Path option and then double-click on your text.
I’m Carolyn and I’ve been using design apps like Inkscape to run my digital illustration business for over three years. I spend a lot of time working with text and lettering and converting my text to a path is almost a daily work routine.
Inkscape is a great app for manipulating text and images. The tool that allows users to convert text to a path means that you can separate each character from a sentence and it becomes its own shape instead of adding each letter individually which is time-consuming.
In this article, I’m going to show you how you can do this yourself using the Inkscape app.
Table of Contents
Key Takeaways
- Use the text tool to insert your lettering into the canvas.
- The Object menu can be used to convert your text to a path.
- This is essentially breaking up each letter of your sentence so you can edit and change each letter individually.
- If you don’t convert your text to a path, it will remain as one whole sentence.
How to Insert/Add Text in Inkscape
Before you can change your text to path in Inkscape, you need to add your lettering to your canvas. You can do this by following the steps below if you don’t already know how to:
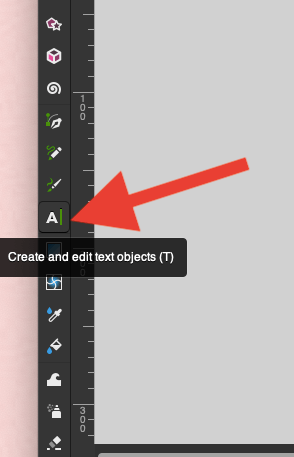
Step 1: In your canvas, there is a long toolbar that flows down the left of your workspace. Select the text tool (A icon). This is the tool that allows you to add text to your canvas.

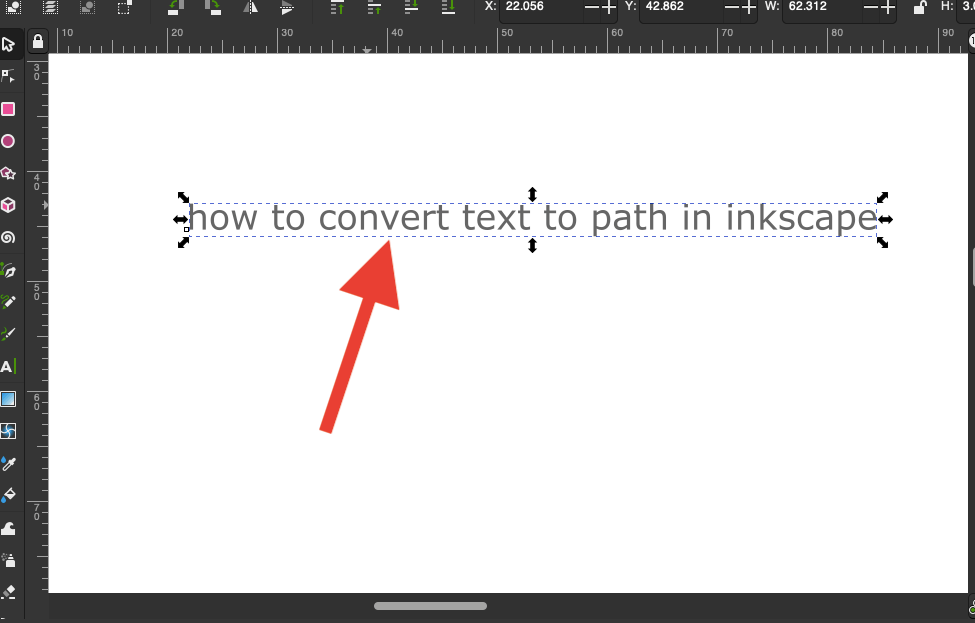
Step 2: Click on your canvas and type your message. Your text will appear on your canvas.

Pro Tip: For editing your text in Inkscape, click on the Text menu in the upper toolbar. In the drop-down menu, click on Text and Font. This will open a window to the right of your canvas that allows you to edit the font, size, shape, and color of your text.
How to Convert Text to Path in Inkscape
Once you have added your text to your canvas, you are now ready to learn how to convert it. Follow these steps:
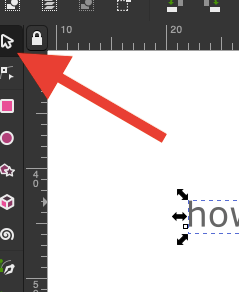
Step 1: To select your text box, click on the cursor icon in the top left-hand corner of your canvas. Then click on your text. You will know it’s selected when the black arrows appear on either corner of the text box.

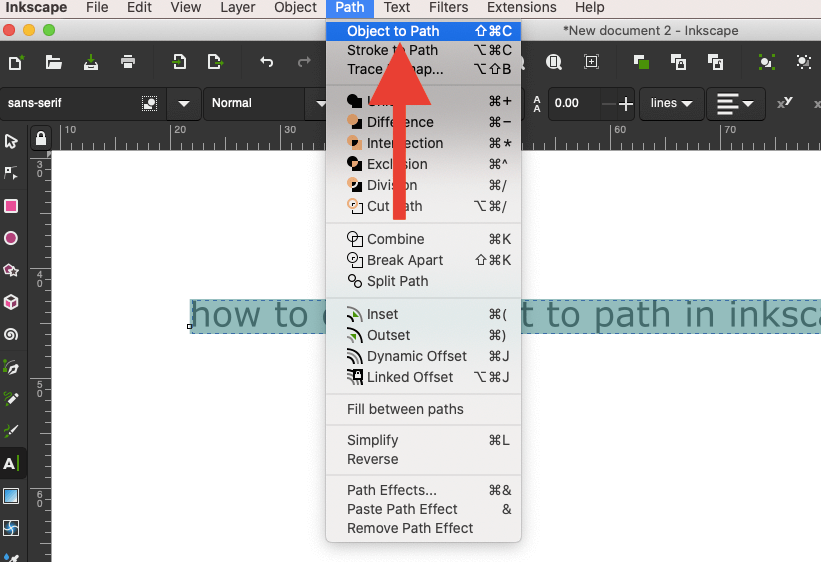
Step 2: In the top toolbar, click on the Path option. In the drop-down menu, select the Object to Path action.

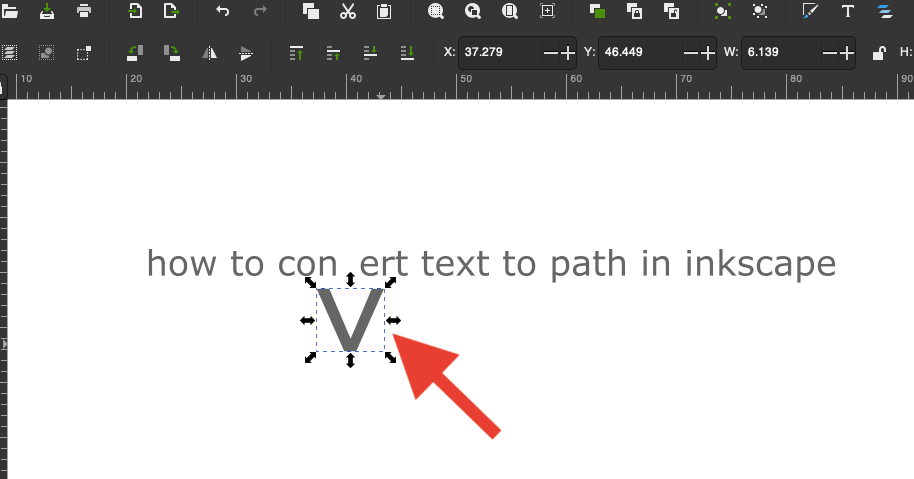
Step 3: Once you have done this, double-click on your text box. This will now enact the path of your text. You will know it’s active when each letter has its own black arrows surrounding it and you can move each character on its own.

Pro Tip: The black arrows will indicate whether your text is on a path or not. If they are on a path, black arrows will appear around each letter. If the path is not active, the black arrows will appear around the full word or sentence as a whole.
Why Convert Your Text to Path in Inkscape
You may be thinking, why on earth would I ever need to know this? Here are the top 3 reasons why I use this tool:
Full Control Over Each Character
Once your text is converted to a path, you now have access to each individual node which allows you to change, edit and move the integral structure of each individual letter so that you can completely personalize the lettering within your project.
Licensing
Every font available in Inkscape or any external fonts you may add to the app has its own licensing information. If you are using fonts for a client or a paid project, it’s important to know the licensing rules that come attached to fonts and ensure you are following the rules.
Formatting
Once you convert your text to a path in Inkscape, the program no longer recognizes the lettering you have added as text. It will now be recognized as letter-shaped objects on your canvas which changes the foundational value of your project.
FAQs
Here is a selection of your frequently asked questions about converting text to path in Inkscape. I have briefly answered them for you below:
Inkscape text to path not working: what to do?
Ensure you have selected your text before activating the Object to Path action in the toolbar. If you don’t select the text before activating the action tool then the app does not know what you want it to convert.
What’s the keyboard shortcut to convert text to path in Inkscape?
To use the shortcut for this action, hold down the Shift + Command + C keys at the same time to automatically activate the tool.
How to add text to a path in Inkscape?
This is slightly different from converting text to path in Inkscape. To add your text to an already existing path, click on the Text menu in the upper toolbar and select the Put on Path option.
Conclusion
This is quite a basic tool to use on Inkscape and it’s so simple to learn that it shouldn’t take you more than a few minutes to get your head around it. However, even though it’s basic, it’s a quintessential skill to have when working with all things lettering, font, and text in Inkscape.
I highly recommend getting familiar with this particular feature sooner rather than later so you can discover the full potential of the control that you will now have over every project to which you add text. This is just one of the hundreds of helpful tools that the Inkscape app offers to users.
Have you converted text to path in Inkscape before? You can leave your tips and feedback in the comments section below.
