Understanding how to create and edit shapes in Photoshop is a fundamental building block on your way to mastering the program. There are not only a variety of tools to choose from, but settings to understand as well. Luckily for us, Photoshop makes it easy to accomplish seemingly complex tasks like these!
My name is Skyler. In this tutorial, I’ll show you how to draw and edit shapes in Photoshop.
Before you get to drawing any shapes, you’ll have to have a greater understanding of the Shape Tool Options that Photoshop provides you with. This will greatly aid you in the long run when manipulating and editing your shapes as you desire!
Great. Let’s get things started by defining the Shape Tool Options.
Table of Contents
Shape Tool Options
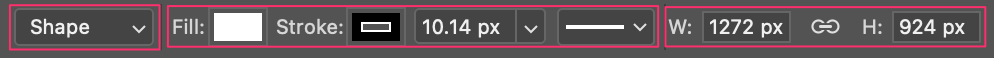
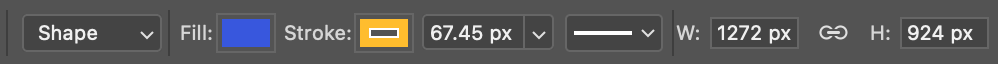
These are the settings that will allow you to adjust your shape’s outward appearance and layer type. You’ll be able to find them in the overhead options panel once your shape tool has been enabled.

Shape Modes
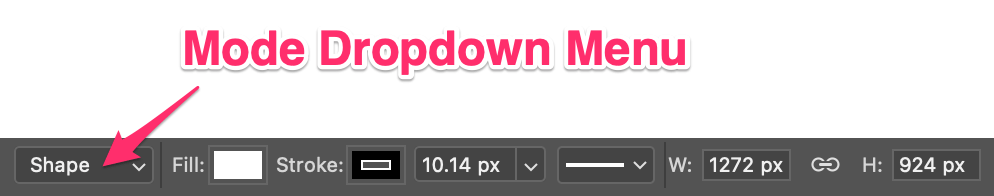
This will determine what type of layer you’ll create when making your shape. In the dropdown menu, you can set the Mode to Shape, Path, or Pixels.

- Shape creates a scalable Vector-based layer that allows you to edit the Fill and Stroke even after its initial creation. This is the best option in most situations because it will allow you to go back and edit after if needed.
- Path is also vector-based, but it will create a selection, allowing for the outline or adjustments of points. It will not show as a Layer.
- Pixels are not vector but raster-based, so it’s resolution-dependent. You won’t be able to edit the stroke or fill the shape after its initial creation. This is handy in situations where you need quick, basic shapes and nothing fancy.
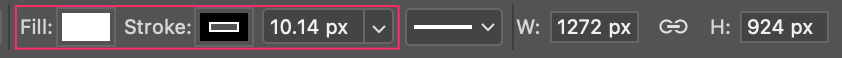
Fill & Stroke Settings
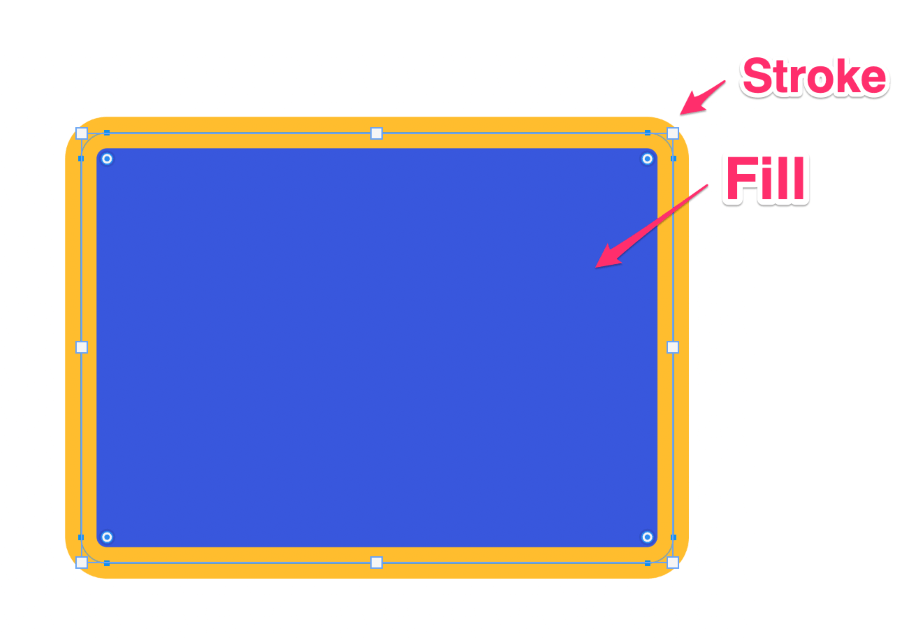
The Fill and Stroke Settings are where you’ll be able to set the desired Colors for your shapes Outline and fill. The options provided are a Solid Color, No Color, Gradients, or Patterns.

In addition, the Stroke can be edited to be as thin or thick as you’d like using the px value. The higher the px, the thicker the outline of your shape, and vice versa.
Shape Dimensions
This setting allows for us to manually edit the Width and Height of your shape by pixel.

If you’d like to retain the ratio you’ve drawn your shape in initially, then you can press the Chain Link button between the Width and Height inputs. This will lock your ratio in place but still allow you to scale your shape up and down as needed.
Creating Basic Shapes in Photoshop
Great! Now that you’ve got a good understanding of the Shape Tool Options and how they function, you can get started creating basic shapes.
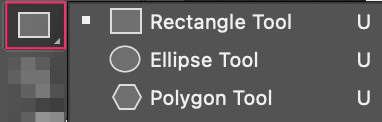
Step 1: Choosing a Shape Tool
The first step in creating any shape in Photoshop is to ensure one of your Shape Tools is enabled! You can choose from a Rectangle, Ellipse (Circle), or a Polygon.

Step 2: Editing your Options Bar
After enabling your chosen Shape Tool, the Options bar will appear. This is where all of the information on your shape’s outward appearance will be chosen and edited.
For this example, I wanted to choose bold contrasting colors for the Fill (Blue) and Stroke (Orange). I also increased the px of the stroke to display how thickness can affect your shapes.

You’ll also want to ensure you’ve chosen Shape as your Mode Option from the dropdown menu if you want the ability to continue editing your shape after its initial creation.
Step 3: Click & Drag
Once you’ve chosen your desired settings all you have to do is click and drag across your canvas to draw your shape! Photoshop takes care of the rest.

This method applies to all of your basic shape tools, not just the rectangle. So feel free to experiment with size, shape, and colors now you’ve got the basics down pat.
Mastering Shape & Gradient
Want to take things a step further? How about applying gradients to basic and custom shapes? If you’re interested in applying these techniques to graphic design or social media posts, it’s absolutely worth checking out this tutorial!
Conclusion
Now that you’re well on your way to mastering the shape tool in Photoshop, what will you create? There are so many different tools to choose from and settings to tinker with as well. Luckily for us, Photoshop makes it easy. I can’t wait to see what you’ll create!
